So you want to change your boring old plane Roblox background into a cool and colorful one. Well, we have just the right tools for you. We only have Light and Dark backgrounds when it comes to changing themes but you can do a lot more with the extensions, except it’s just for the browsers.
Here, we will learn how to change the basic theme to customize your Roblox background completely.
Change Roblox Theme
There isn’t much to say about the classic look. If the brightness of the Roblox background hurts your eyes then you can change it from light to dark inside the game itself. Here’s how,
- Open the browser and log in to Roblox’s official site.
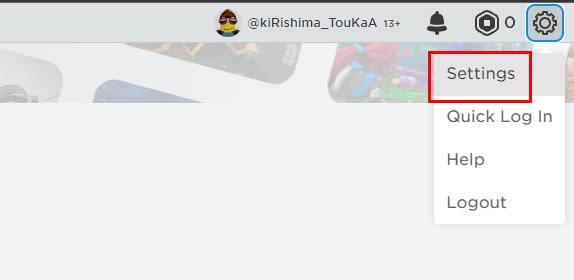
- Click on the gear icon in the top right corner.
- Click on Settings.
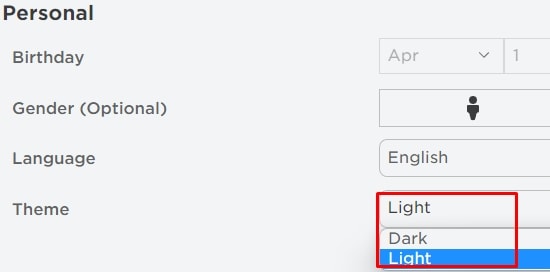
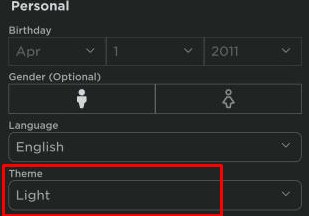
- Under Personal you can see Theme which is Light by default.
- Change the theme according to your preference.
This is how you change the theme from Light to dark. It isn’t much but that’s all you get from Roblox. To make your background colorful and vibrant, you must add an extension for a custom theme. In the next section, we will be doing just that.
Add Stylish Extension on Your Google Chrome
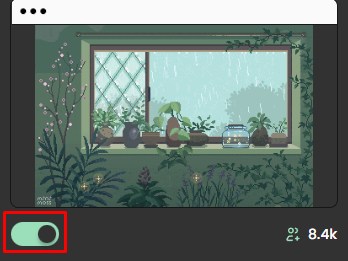
When it comes to changing background, Stylish Background is the best. This extension changes your boring background into a cool animated backdrop like rain or snowfall.
It works great on the Chrome browser compared to other browsers such as Brave and firefox. We did try it on the Brave browser but the extension had no way to remove the custom theme, therefore it was broken.
Here’s how you can add the extension on your browser,
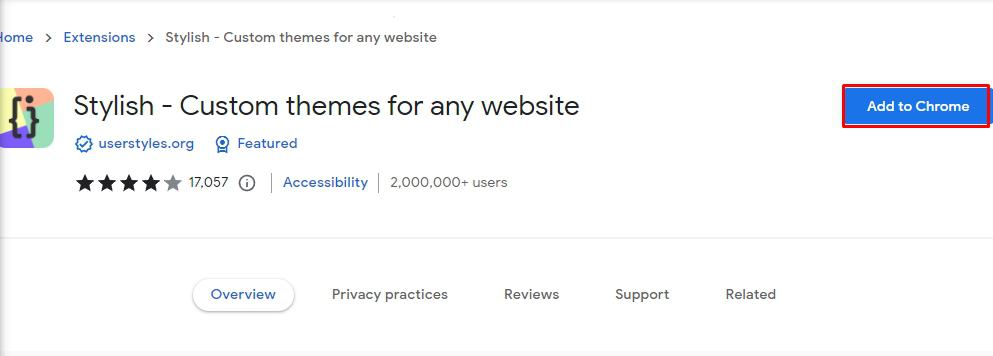
- Open Chrome Web Store on your browser and search for Stylish extension.
- Click on Add to Chrome.
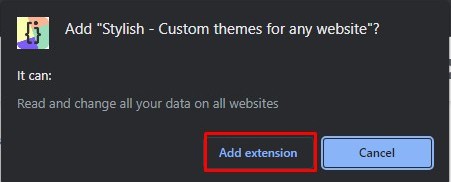
- Click on Add extension and a new tab of Stylish will open.
- Now the extension is successfully installed in your Google Chrome. Open and log in to the Roblox website.
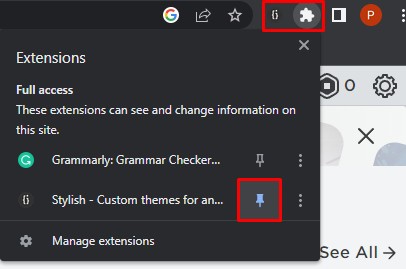
- Click on the Puzzle piece icon on the top right and click on Pin right beside Stylish. The extension is now visible on your browser.
Now lets move on to add theme using the Stylish Extension.
Add Theme with Stylish Extension
Now that you have added Stylish Extension, We will see where to find Roblox-themed backgrounds and how to apply them in the steps below.
- Click on the Stylish extension and select any colored word.
- The small right window presents some of the themes you can apply immediately. Click on the Plus sign on any preferred theme and watch your Roblox background change.
- Under Gallery, scroll down and Click on Browse more which turns into Show me! When you hover your mouse over it.
- Clicking on Browser more will open the Stylish official site in another tab. Click on Roblox to show Roblox only theme.
- Click on any option you like and Click on Add style.
- Go back to the Roblox site and you can see the theme has been changed with your recent Add style.
Manage Theme Using My Style
If you are constantly changing your theme and want to go back to the old theme then you can do so using the My Style tab. Here’s how you do it,
- Go to the Roblox website.
- Click on Stylish Extension.
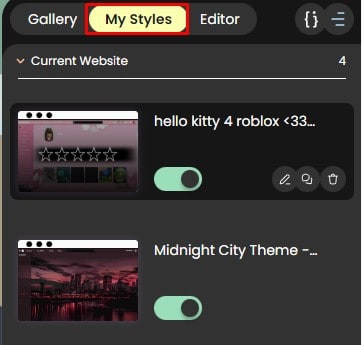
- Click on My Styles and you can view every theme you added to your account.
- To enable and disable the theme, click on the green switch button and it will re-apply the theme on your Roblox page.
Change Theme on Mobile Phone
Unfortunately, there is no way you can change themes like Stylish on the Roblox application but you can still turn the background into dark and light mode. Let’s change your mobile app theme from light to dark.
- Open the Roblox application.
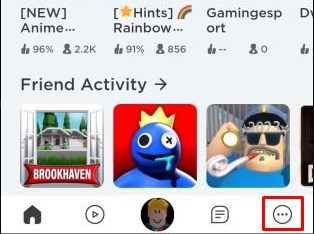
- Tap on the three dots in the lower right corner.
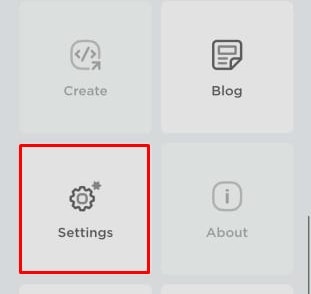
- Tap on Settings.
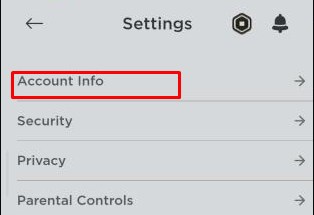
- Tap on Account Info.
- Under Personal, you can see Theme, tap on the theme box and change it to your preference.
That’s it, folks! That’s how you change the background of Roblox. You might think we have Google Chrome on phone but the Stylish extension is not supported on the phone browser so there’s that.